 Documentation
Documentation
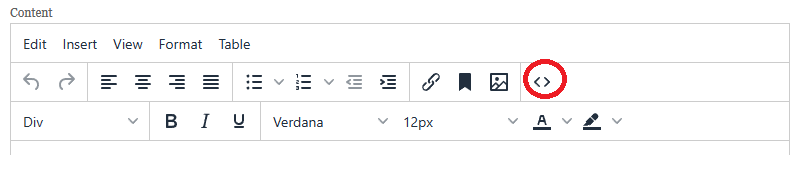
To add SlideShow, you need to use the code editor

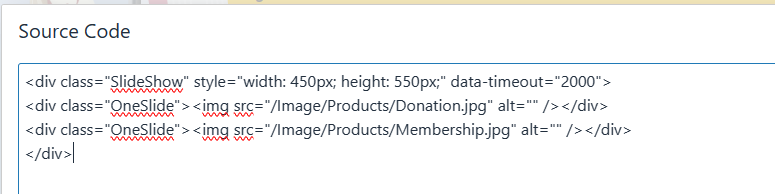
And input following html like below. You can add more Images as you wish. The data-timeout controls time intervals. You can use in place style to control size
<div class="SlideShow" style="width: 80%; height: 550px;" data-timeout="2000">
<div class="OneSlide"><img src="/Image/Products/Donation.jpg" alt="" /></div>
<div class="OneSlide"><img src="/Image/Products/Membership.jpg" alt="" /></div>
</div>

Or you can choose to add style in Metaheader of the page (see Add CustomMetaHeader). Doing this also allow you to specific different style for desktop and mobile.