 Documentation
Documentation
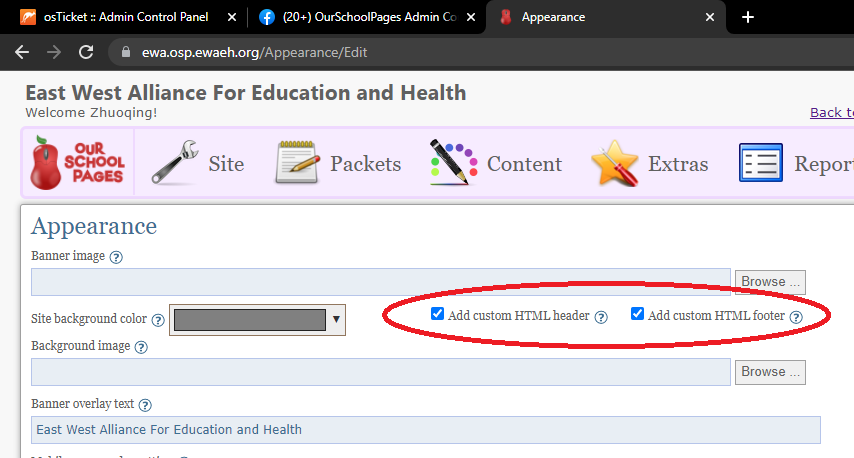
In Site->Appearance menu, there is option to add custom header/footer to every pages.

You can Embed a custom HTML snippet into every page just beneath the banner. The custom HTML snippet will be pulled from the "Custom Pages library (under the Content menu). The system will look for a page named "CustomHeader" in a folder called "GlobalAppearance"
For same "CustomHeader" page, the "Custom Meta Header" field will be pulled and add to every page. You can use this to setup things like favicon, or some quick custom css
<link rel="icon" type="image/png" href="/Image/MenuIcons/sm60_home%203.png"/>
<link rel="icon" type="image/x-icon" href="/images/shared/logo/OspFavIcon.ico" />
<style type="text/css">Div.AlreadyHaveAccountDiv{ font-size:45px; }</style>
<style>
#BannerTextOverlayDiv {
color: blue;
font-size: 50px;
}
#BannerContainerDiv Img {
width: 50px;
}
</style>
<meta http-equiv="refresh" content="0; url=https://www.yournewpta.org/" />
![]()
You can Embed a custom HTML snippet at the bottom of every page. The custom HTML snippet will be pulled from the Custom Pages library (under the Content menu). The system will look for a page named "CustomFooter" in a folder called "GlobalAppearance"