 Documentation
Documentation
Once you know the destination address of your link, you are ready to actually place the link. There are two different methods to create a link on your Our School Pages site. Which method you use depends on where you are placing the link.
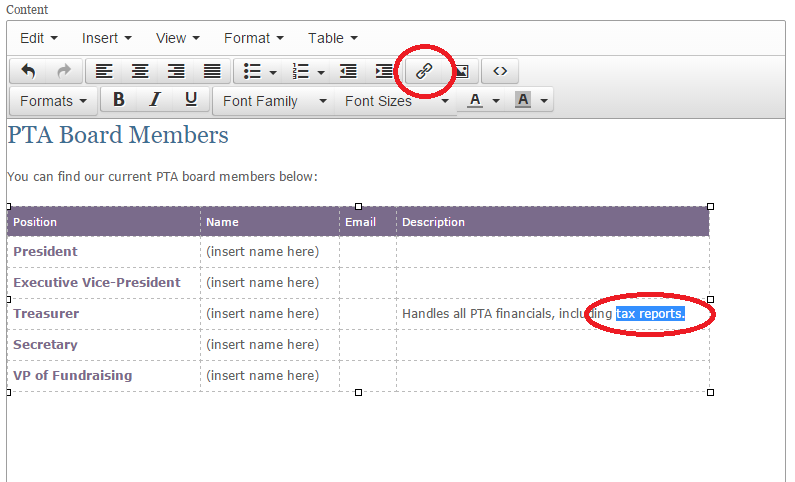
Follow this method if you are placing a link inside of some HTML content on your website. This includes articles and custom pages. These are the only two places on the website where you can take advantage of the full richness of HTML, including images, different fonts, colors, graphics, layout options, etc.
To create a link, follow these steps:



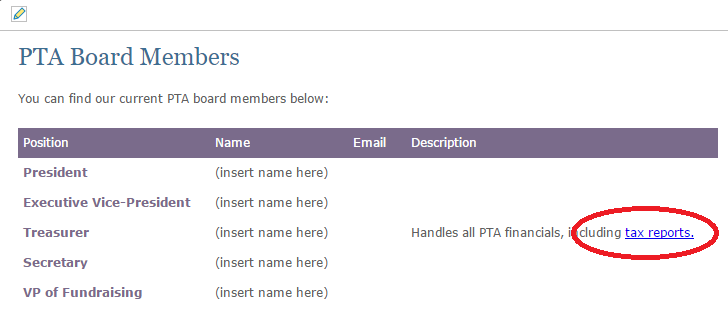
There are many places on your website where you can enter text into a field without any ability to format the text. These are called plain text fields. Examples include events on the calendar, announcements, product descriptions, etc. You can create a link in these places by using the following syntax:
[[text to display: destination address]]
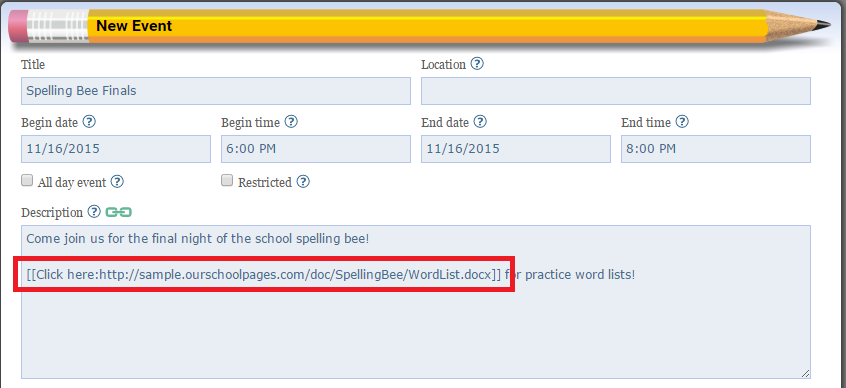
For example, if we were typing in an event description, we could use this syntax to include a link in the description:

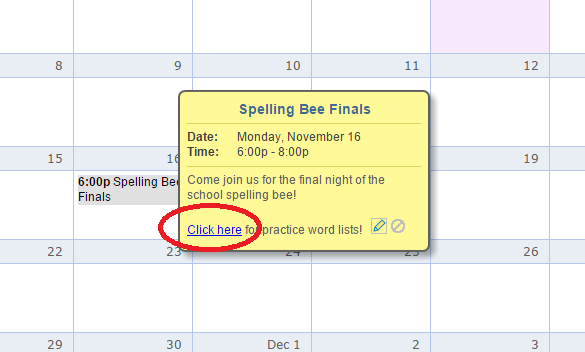
When the event is actually shown on the calendar for your visitors, the text Click here would be underlined, and visitors can click on it to be taken to the specified address:

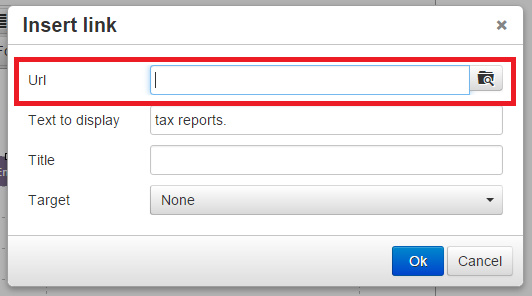
You may also use the Insert Link icon (usually displayed above the text area) to help you create the link in plain text:
![]()
Clicking it will open the destination picker, allowing you to browse through all site content until you find the right page. Once you choose the destination, a formatted link will be inserted at the cursor location with a placeholder text to display.
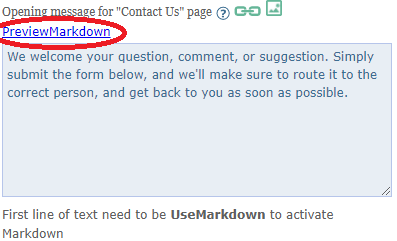
If the plaintext field support link, and the first line of the text is "UseMarkdown", then the remaining text will be parsed as markdown to allow for more advanced formatting. You can use online markdown editor to prepare the markdown text first, and then paste into the field. Click the "PreviewMarkdown" button to see a quick preview on OSP pages.
Please note Markdown may not display properly on actual pages. Raw html tags are not supported. The lib used is MarkDig with .UseAdvancedExtensions().DisableHtml().Build();